裸眼3d?--网页陀螺仪浅析
本文深入解析DeviceOrientationEvent技术原理,详解alpha/beta/gamma陀螺仪参数计算方式。针对移动端浏览器兼容性问题,对比分析iOS与Android系统的权限处理差异,提出基于https的安全部署方案。通过3D视差效果实现案例,演示如何通过设备旋转数据驱动网页元素空间变换。
DeviceOrientationEvent
DeviceOrientationEvent 提供给网页开发者当设备(指手机,平板等移动设备)在浏览页面时物理旋转的信息。
Experimental: 这是一个实验中的功能 此功能某些浏览器尚在开发中,请参考浏览器兼容性表格以得到在不同浏览器中适合使用的前缀。由于该功能对应的标准文档可能被重新修订,所以在未来版本的浏览器中该功能的语法和行为可能随之改变。
警告: 当前,火狐浏览器和谷歌浏览器并未能用同一种方式实现,在使用请注意。
[1] 在版本50之前Chrome为该事件提供绝对的值而非相对的值。开发者仍需使用绝对的值,当使用
ondeviceorientationabsolute事件时.[2] 火狐3.6, 4, and 5支持mozOrientation 而非标准的
DeviceOrientationEvent
属性
DeviceOrientationEvent.absolute 只读
用来说明设备是提供的旋转数据是否是绝对定位的布尔值。
DeviceOrientationEvent.alpha 只读
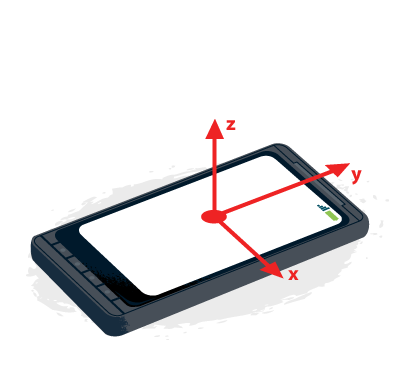
一个表示设备绕z轴旋转的角度(范围在0-360之间)的数字
DeviceOrientationEvent.beta 只读
一个表示设备绕x轴旋转(范围在-180到180之间)的数字,从前到后的方向为正方向。
DeviceOrientationEvent.gamma 只读
一个表示设备绕y轴旋转(范围在-90到90之间)的数字,从左向右为正方向。

Demo
https://saraph1nes.gitee.io/demo/01/demo01.html
展示:

注意
ios需要特殊处理,ios13以上调用陀螺仪需要申请权限(需要用户手动授权,不能默认授权,并且ios真机测试时需要使用https)
MDN:https://developer.mozilla.org/zh-CN/docs/Web/API/DeviceOrientationEvent
demo-gitee(可能是临时的,以后可能会删掉):https://gitee.com/saraph1nes/demo/pages