JS的事件循环
✨文章摘要(AI生成)
本文深入探讨了JavaScript的事件循环机制。首先介绍了浏览器的多进程架构,包括浏览器进程、网络进程和渲染进程的职责分工。重点阐述了渲染主进程的工作原理和消息队列机制,详细解释了JavaScript的异步编程模型。同时,文章还探讨了任务队列的优先级机制,以及计时器的精确性问题。通过本文,读者可以全面理解JavaScript的单线程特性和事件循环的工作原理。
浏览器的进程模型
- 进程:程序运行的独立内存空间。
- 线程:操作系统中可调度的最小单位,负责进程中的实际运作。
- 浏览器进程:负责界面显示、用户交互等。
- 网络进程:加载网络资源。
- 渲染进程:执行
HTML、CSS、JS代码,每个标签页对应一个。
渲染主进程是如何工作
- 任务排队:渲染主线程无限循环,检查消息队列中是否有任务,有则执行。
- 任务类型:解析
HTML/CSS,执行JS代码,处理事件等。 - 异步解决阻塞:异步方式避免主线程阻塞,任务交由其他线程处理。
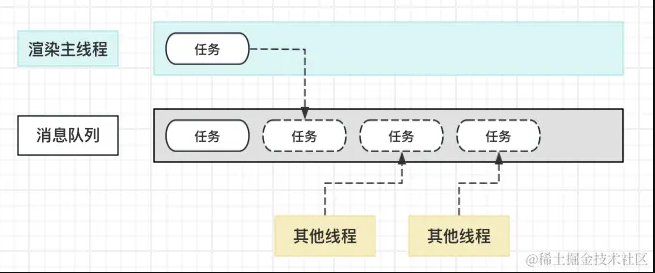
渲染主线程处理这种问题的方案是:消息队列

最开始渲染主进程会进入一个无限循环每次循环都会检查消息队列中是否有任务存在。如果有就取出第一个任务执行,执行完一个后进入下一次循环,如果没有,则进入休眠状态。其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会唤醒以继续循环拿取任务。这样以来,就可以让每个任务有条不紊的持续。整个过程,被称为事件循环(消息循环)。
何为异步?
代码在执行过程中,会遇到一些无法立即处理的任务,比如:
- 计时完成后需要执行的任务 -- setTimeout、setInterval
- 网络通信完成后需要执行的任务 -- XHR、Fetch
- 用户操作后需要执行的任务 -- addEventListener
如果让渲染主线程等待这些任务的时机到达,就会导致主线程长期处于阻塞的状态,从而导致浏览器卡死

提问
如何理解JS的异步?
- JS单线程:运行在浏览器的渲染主线程只有一个,承担渲染页面、执行JS、解析HTML、解析CSS、执行JS、计算样式、处理图层等,同步操作可能导致阻塞,从而导致消息队列中的很多其他任务无法的得到执行,这样一来,一方面会导致繁忙的主线程白白消耗时间,另一方面导致页面无法更新,给用户造成卡死的现象。
- 异步机制:将任务委托给其他线程处理,比如计时器、网络、事件监听,自身立即结束任务的执行,转而执行后续代码,当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾,等待主线程调度执行。
JS为什么会阻止页面渲染?
- JS会阻塞渲染(绘制页面),因为都在渲染主进程中执行(都要在消息队列中排队)
任务有优先级么?
任务没有优先级,在消息队列中先进先出,但消息队列有优先级
根据W3C的最新解释:
- 每个任务都是一个任务类型,同一个类型必须在一个队列,不同类型的任务可以分属于不同的队列(如:延迟队列,交互队列等)。再一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
- 浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行
在目前Chrome的实现中,至少包含了下面的队列:
- 延迟队列:用于存放计时器到达后的回调任务,优先级(中)
- 交互队列:用于存放用户操作后产生的事件处理任务,优先级(高)
- 微队列:用户存放需要最快执行的任务,优先级(最高)
----交互队列优先于延迟队列
- 典型微任务:Promise、MutationObserver
浏览器还有很多其他队列,不过和前端开发关系不大,不做考虑
阐述一下JS的事件循环
- 消息循环:事件循环又叫消息循环,是浏览器渲染主线程的工作方式。在Chrome的源码里,它开启一个不会结束的
for循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。 - 灵活处理:过去把消息队列分成
宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之是一种更灵活多变的处理方式。根据W3C官方解释,每个任务有不同的类型,同类型的任务必须在同一队列,不同的任务可以属于不同的队列,不同的任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务,但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。
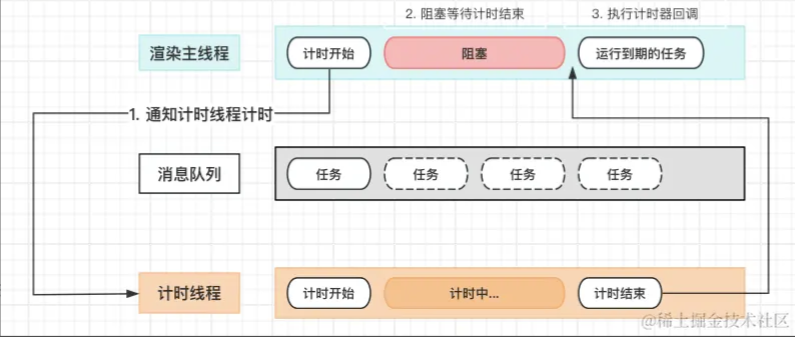
JS中的计时器能做到精确计时么?为什么?
- 无法精确计时:硬件和操作系统限制。计算机硬件没有原子钟,无法做到精确计时。操作系统的计时函数本身就有少量的偏差,由于计时器最终调用的是操作系统的函数,也就携带了这些偏差。
- 偏差原因:计时函数本身偏差、事件循环影响等。按照W3C标准,浏览器实现计时器时,如果嵌套超过五层,就会带有4毫秒的最少时间,这样在计时时间少于4毫秒时又带来了偏差。受事件循环影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差。
总结
- 单线程性质导致异步产生
- 事件循环是JS异步机制的核心实现